Coda¶
3134 words on Software
![]() Coda is the newly released web editing application by Panic. Its slogan
Coda is the newly released web editing application by Panic. Its slogan one-window web development
handily summarises the main strengths and weaknesses of the application. I will discuss the points of Coda that caught my attention in this text, both the good and the bad.
Bookmarks
Coda’s bookmarks display, known as the Sites
view is what greets you to the application and it is the application’s nicest piece of eye candy. After offering to import your existing Transmit bookmarks, it will - if you are lucky enough to not have an all-too unusual setup for your server - display a preview for the web site in question on a slightly curly sheet of paper that is taped to the wall. Words don’t really do this justice, I guess, and we see neat usage of all those OS X technologies in this detail.
I could imagine, though, that people with many bookmarks may find this a bit annoying in the long term and would prefer a simple list here. As I’m not one of those people, I will just continue thinking ‘nice’ for the time being. And if there is any ‘complaint’ to be had it would be that all the little strips of tape holding the bookmarks in place are at exactly the same angle…
File Transfers
 Double clicking one of the bookmarks will make Coda connect to the server and display the relevant file listing in the source list part of the window. With Panic making man and dog’s favourite file transfer application, Transmit, as well, there is no need to worry about the technicalities of this. According to Panic, Coda even gives you a significant speedup compared to Transmit. Which I have not measured and do not intend to measure, but on my connections and servers browsing and editing remote files was definitely smooth and fast - in the best cases instantaneous.
Double clicking one of the bookmarks will make Coda connect to the server and display the relevant file listing in the source list part of the window. With Panic making man and dog’s favourite file transfer application, Transmit, as well, there is no need to worry about the technicalities of this. According to Panic, Coda even gives you a significant speedup compared to Transmit. Which I have not measured and do not intend to measure, but on my connections and servers browsing and editing remote files was definitely smooth and fast - in the best cases instantaneous.
Coda offers less flexibility than Transmit for file transfers but at the end of the day it lets you view and manipulate folders on your server in a single list. Which will be just the right thing for most web development situations. The only thing I miss there is based on a (strange?) habit of mine: I usually sort the files I am editing by their last changed date. That way, in a folder full of files, I will have those that currently interest me at the very top. Coda cannot do this.
Editing
So far, typical web editing looked like this for me: 1. Locate file in Transmit and double click it 2. The file opening in SubEthaEdit for editing 3. Use the Save command and the applications will make sure your file is saved and uploaded back to the server (4. Lather, Rinse, Repeat). Coda’s all-in-one approach means that it has (the real) SubEthaEdit engine built-in and files will open just there for editing with no application switches being necessary.
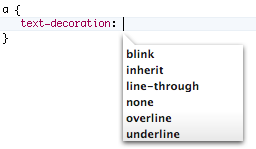
 The editor being based on SubEthaEdit means that you get a decent editor which includes shared editing and reasonable syntax colouring. But a few extra treats have been added. My favourite of them is the completion feature. It is faster in completing what you type than other completion features I have seen on the Mac (although not fast enough for even my typing in Automatic mode in some situations). The dictionaries it uses for completion are rather well filled and will also do things like suggesting the applicable parameters for CSS properties. A
The editor being based on SubEthaEdit means that you get a decent editor which includes shared editing and reasonable syntax colouring. But a few extra treats have been added. My favourite of them is the completion feature. It is faster in completing what you type than other completion features I have seen on the Mac (although not fast enough for even my typing in Automatic mode in some situations). The dictionaries it uses for completion are rather well filled and will also do things like suggesting the applicable parameters for CSS properties. A Hints
bar at the bottom of the view can provide you with more information on the syntax of what you are currently typing. Which is neat - at least when you don’t know what you are doing. And Coda’s Find panel that just appears at the top of the editor rather than coming in a floating window that overlaps your text is as welcome an addition as its easy to use support for replacing simple patterns without needing to delve into proper regular expressions.
Further improvements on standard SubEthaEdit are the nicely animated highlighting of matching brackets, the highlighting of the line you are currently typing in as well as the fact that Coda smartly adds closing brackets and closing HTML tags to what you are typing as you go. This even being smart enough to spot situations when you didn’t see that the closing element appeared and automatically letting you write over it as you go - thus giving a rather neat editing flow without the annoyances that automatic completion can cause.
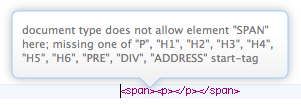
Whole new features have been integrated into the editor as well. The built-in HTML Validator (the CSS validator didn’t make it to the party unfortunately) is my favourite. It’s just great to see your errors as you make them rather than having to wade through them later on. Clicking the little exclamation-triangle icon at the bottom of the view will turn the validator on and errors will be marked with the line numbers and in little speech bubbles right in the text:The validator seems to be the real W3C one (yay for Panic actually compiling it to run locally!). The only thing that could be better about the way it integrates with Coda is the handling of non-standard situations. Many of the files I edit are HTML snippets only that will be pasted in the blog or that will become part of a whole page by being included via PHP. Naturally those files lack a DOCTYPE declaration and that tends to generate loads of trivial errors. It’d be handy if Coda recognised that situation and marked those validation errors less visibly to minimise distraction. I also seem to have problems with non-ASCII characters always giving validation errors in a UTF-8 document. Finally Coda also includes a ‘Clips’ feature that lets you store patterns which can be inserted into your page. So far I found this more distracting than useful and I thought the feature could be part of the auto-completion.
Because of its heritage, Coda also has a few editing annoyances that all Cocoa-based text editors share, most notably the fact that with the cursor behind text-decoration:underline the option-backspace command will delete everything up to the hyphen rather than just up to the colon. Is it just me who frequently runs into that problem? [Update: This problem was fixed in the 1.0.1 update]
Preview
Just like any other Mac application with HTML preview features, Coda uses WebKit for that task. Coda comes with an extra tweak to this though: While files you edit locally are previewed in real time, remote files are properly re-downloaded from the server as soon as you save them. Anybody with bits of PHP in their pages will appreciate this. And Coda being able to do this may just turn out to be one of the big benefits the tight integration of the file transfers with the editing gives. I guess this will be difficult to copy by separate applications in a way that it ‘just works’.
The Preview also features DOM inspection. Once that is activated hovering over elements of the page will highlight the elements and display a breadcrumbs trail of their position in the DOM at the bottom of the view. Clicking an element will fix that display, thus giving you conveninent navigation up the hierarchy. Further features include a view of the JavaScript log and another button that displays a page’s source. That will let you see the full source of a page after PHP processing or the source of other pages you navigated to. While this makes sense, I do find it a bit confusing.
The main issue I see with the preview feature itself is that the navigation bar at its top looks a bit bloated and consumes a lot of my precious screen space in which it displays what feels like a glacially slow progress bar when reloading certain pages. In addition, the big setup of Coda makes it really hard to actually use the Preview feature for live previews unless you have a huge screen. But that’s more a problem of the whole application than one of this feature.
CSS
Coda also includes a dedicated CSS editor. Unlike the text editor which Panic just licensed this one seems to be a fully fledged 1.0 home-grown solution. For me as a user, of course, that fact doesn’t change that I don’t consider it to be particularly useful.
 As all previous attempts of doing so have shown, making a CSS editor that is both good to use and powerful enough to fully handle CSS is hard - very hard. While not being rocket science (on a syntactical level, anyway), CSS has a fairly big set of properties that can be set. And when trying to wrap them in a GUI all of them have to be taken care of. Which means you will end up with numerous controls which makes it hard to keep the focus on the things the person editing is actually interested in.
As all previous attempts of doing so have shown, making a CSS editor that is both good to use and powerful enough to fully handle CSS is hard - very hard. While not being rocket science (on a syntactical level, anyway), CSS has a fairly big set of properties that can be set. And when trying to wrap them in a GUI all of them have to be taken care of. Which means you will end up with numerous controls which makes it hard to keep the focus on the things the person editing is actually interested in.
And then there is Internet Explorer. While this isn’t at the core of CSS, the dire reality is that a non-trivial part of CSS work these days goes into accomodating the various flavours of Internet Explorer and their respective flaws. There may be wild combinations of slashes and asterisks in your style sheets and you will need to know what happens to those while you are editing the CSS file or even move elements around in the graphical editor. That question remains unanswered by Coda’s graphical editor.
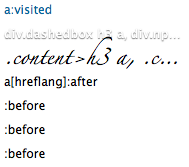
Similarly, the graphical editor isn’t particularly good at handling more modern - futuristic - elements, be it something as mildly exotic as a[href^="itms"]:before, dealing with normal and rgba() colour specifications, the content property or the evil little !important. While I am tempted to give Panic the credit that they’ll do their best to ensure I won’t lose any data just because they can’t display it, this makes me uncomfortable enough to rather stick to the conventional text editor for my style sheets.
And thus, the dedicated CSS editor was a disappointment for me. Perhaps it will be better at some stage, but it has a long way to go to get there. And that’s just for the basics. After having been thrilled by the eye-candy of the Bookmarks section in the application, I was hoping for cool stuff here: Really space saving display of the CSS features, everything being arranged in a clever way and perhaps a nicely visual way to set all the positioning information.
Terminal
Coda has a built-in terminal for convenient connection to your server. It can run ssh but apparently not directly use telnet. And I won’t need it because I’m not that type of person. Looking at the windows I use in the Terminal application, though, I had to note that my typical Coda window is vastly over-sized for my terminal needs.
Books
In addition to all the active features, Coda also comes with what is said to be $60 worth of books. Those are on HTML, CSS, JavaScript and PHP. Documentation is good. And integrating them with your editor for two-click lookups is a good idea. But these books leave me unimpressed. They need a few seconds to actually display a page. They are useless when you are sitting on a train as they seem to require an internet connection to work. And neither the way they are written nor the way they are displayed impress me too much.
Sure, there are neat ideas in there - such as a display which browsers support the feature that is described. However this doesn’t even seem to know about Safari, Firefox or IE7 - or things like the :first-child pseudo-selector, for that matter. In total the not-so-neat things dominate the situation for me. As I am most familiar with HTML and CSS, I found that most noticeable in their books.
The reference seems overly technical and for HTML gives a syntax description for tags that is mostly pointless: Syntax:
?!
Then it continues to give ‘examples’ which tend to be the proverbial 90% crud (DOCTYPE and other stuff) and you’ll have to look for the line that actually is interesting. I found the description of a tag given there less helpful than what you can find at the W3C site but instead it boasts a hard to read list with all the JavaScript bells a and whistles associated to a tag.
<em attributes events>
I am only a casual PHP user, so I can’t really judge this. But my impression was that the PHP book is slightly better in that its entries have more text going along with them to explain what a function does - along with the (for the wonderful world of PHP obligatory) notes how the function’s behaviour changed in which dot-dot release of the language, of course. And, to be honest, given the somewhat (? rather!) chaotic and seemingly ad-hoc nature of PHP, I somewhat doubt that you could actually write consistent and well structured documentation for it.
User Interface
 While it is obvious that a lot of work went into Coda’s user interface and an effort was made to keep things simple, it still looks like quite a complex application in many situations. There are so many buttons around at the bottom of the screen - including two cog-wheels and ‘radio’ icons that I sometimes find this a bit overwhelming. And the top of the window is full of buttons as well. Those are in what has been traditionally known as the ‘toolbar’ in Mac applications but following modern trends Coda uses a whole bunch of these to switch the different ‘modes’ of its editing. Unfortunately these aren’t terribly consistent in their behaviour.
While it is obvious that a lot of work went into Coda’s user interface and an effort was made to keep things simple, it still looks like quite a complex application in many situations. There are so many buttons around at the bottom of the screen - including two cog-wheels and ‘radio’ icons that I sometimes find this a bit overwhelming. And the top of the window is full of buttons as well. Those are in what has been traditionally known as the ‘toolbar’ in Mac applications but following modern trends Coda uses a whole bunch of these to switch the different ‘modes’ of its editing. Unfortunately these aren’t terribly consistent in their behaviour.
While these inconsistencies may be for my own convenience, they do remain inconsistencies. For example, the Sites ‘mode’ will not let you use different tabs, thus making it fundamentally different from the other ‘modes’ which all have tabs. Then, the Edit, Preview and the CSS modes all offer different views on the same document and can rightly be considered ‘mode’ buttons. Finally the Terminal ‘mode’ displays a Terminal that is somehow associated to the document it was opened in and cannot move anywhere else. In particular, closing the Terminal’s document will kill the Terminal session. Going into the Book mode is yet different as it seems that all context lookups you do by Command-double-clicking will switch to the tab where you first opened a book rather switching to the Books ‘mode’ in the current tab.
Which brings me to the topic of tabs. As there will be people who demand tabs for any application as long as some geek gets up in the morning, there will certainly people who like them. And in quite few situations tabs are useful. Coda is pretty tab-centric. Each file you open in your window will create a new tab. Which means that you end up with many tabs around. For our application pages, say, there is the main file, a PHP ‘library’ file and three files containing the actual text snippets the pages are made of. Add a CSS file to that and - bang! - you’ll have ten tabs open as we offer an English version of the page in addition to the German one. I’d say you can see eight tabs at most (with funny six-character file names, that is) if you want the window to be at a width that’s comfortable for editing text and you don’t have a screen that’s wide enough to display two ‘Splits’ in there (My guess is that you need at least a 1440-class screen for that).
As a consequence I quickly came to a situation where navigating my tabs was a real problem as the little overflow arrows at the right of the tab bar may keep things formally accessible but certainly remove any convenience. Add to that keyboard equivalents for tab navigation which are convenient on English keyboard layouts only and are somewhere between user-hostile and broken on a German keyboard for example - and the fun quickly goes away.
All this is aggravated by the ‘single-window’ approach of Coda. I couldn’t just drag a tab out of a window to give me another window. Or possibly an ‘editing-only’ window (just like XCode can open them) without all the file navigation. Having something along those lines probably won’t be ideal but at least it would enable the user to do things that are considered to be trivial in window based computer systems such as comparing two documents by viewing them next to each other.
Of course this also leaves a Windows-y feel with me. Traditionally the Mac is all about having - or at least being able to have - windows for each individual thing you work with. Coda completely drops this. And while I didn’t mind that for editing a file or two, I found this rather limiting once things became more elaborate.
Pricing
Finally, pricing does play a role. Not for the quality of the editing experience but for the attractiveness of Coda. While at just under $100 Coda may be a steal compared with ‘big’ - and more elaborate - web editing applications, I find its price quite steep even at the discounted $70 price point they offer to early-adopting Transmit users. I might see that differently if I actually found the CSS Editor, Terminal or Books useful and if I hadn’t paid for SubEthaEdit and Transmit already. But in this situation I’d be left with what looks like paying $70 for great auto-completion and a built-in HTML validator. Great features without doubt, but probably not worth that much. Particularly as I don’t see Coda being able to fully replace SubEthaEdit (which is good for Coda’s simplicity but bad for the icon count in my Dock).
Conclusion
Coda appears to be a well programmed and stable piece of software for a 1.0 version. And I am thrilled to have the well-integrated environment which removes that extra degree of separation between my editing and the web server while offering good auto-completion and instant validation. After using Coda for real, I started running into situations where I found the one-window-per-site concept limiting. Unlike the other glitches and possibly even the disappointing CSS editor which I am positive Panic will improve over time by slaving away at the code, the single-window issue will require some rethinking and possibly even changes to the UI concept as it exists today.