Safari 4b1¶
3348 words on Mac OS X , Software
 Half the world’s web surfing enthusiasts have been sort-of surprised by Apple’s Safari 4 beta release this Tuesday. And at least half of these people have commented on the new features and changes seen in the beta version. Not being the one to miss out in a UI palaver, let me add my €0,02 as well.
Half the world’s web surfing enthusiasts have been sort-of surprised by Apple’s Safari 4 beta release this Tuesday. And at least half of these people have commented on the new features and changes seen in the beta version. Not being the one to miss out in a UI palaver, let me add my €0,02 as well.
Beneath the hood
It seems that Safari 4 will bring quite a few improvements under the hood. Faster JavaScript, fancy new CSS effects, local storage and improved scores on random standards tests. I suppose that those are good things. Things that are worth implementing and refining early so - for a change - browsers are ready once the web designers get their act together.
Those changes are as unnoticeable as they are amazing. None of the sites I am using seems to behave differently today in Safari 4b than it behaved last week in Safari 3. Which probably is a good thing or simply proves that I just don’t surf enough.
And who’s going to bitch about such technicalities anyway?
Zooming
Web browsers could zoom into pages from day one. Pressing ⌘-+ simply increased the base font size, thus making text larger and potentially more legible. This has always been problematic to a certain extent as web designs which use images have a tendency to break down after a step or two of this: The graphics are included as fixed size bitmaps and (due to both bad / lazy designers and the limitations of HTML / CSS) they don’t scale along with the text. Hence, the font sizes may end up being blown out of proportion to the size of the decorative banner ads or so…
 At some stage the strategy of re-interpreting web page zooming as a zoom into the page - increasing the size of everything on the page proportionally - was introduced (many years ago by Opera, I think). This strategy neatly avoids the problem of layouts breaking and Safari 4b both implements it and uses it by default. The setting for it are easily accessible in the View Menu.
At some stage the strategy of re-interpreting web page zooming as a zoom into the page - increasing the size of everything on the page proportionally - was introduced (many years ago by Opera, I think). This strategy neatly avoids the problem of layouts breaking and Safari 4b both implements it and uses it by default. The setting for it are easily accessible in the View Menu.
Personally I prefer ‘old-school’ HTML resizing. Both because I’m an old fart and because I prefer narrow browser windows and despise web ‘designers’ who think they should have a say about the size and shape of my browser window. Having the new resizing option feels like it gives more power to them as increasing a page’s text size will likely blow said page out of the window size I want to use.
Visual Bookmarks: Cover Flow
Safari 4b1 offers two ways of visualising bookmarks. The first is having a Cover Flow view mode when browsing bookmarks. I think this is a ‘nice’ idea because it’s sometimes easier to recognise pages visually than remembering their name. On the other hand: When did you last browse your bookmarks?
I realised I never browse my bookmarks. The links I need frequently are in my bookmarks bar and I know where they are because I use them frequently. The other links are in my bookmarks for (a) sentimental value, (b) because I forgot to delete them or (c) autocompletion.
Autocompletion is important. Even more so if you have a device with a crappy keyboard like an iPod touch or an iPhone. Once you have a link in your bookmarks, it’s much more accessible on these devices. Hence bookmarks need to be there, but they hardly ever need to be seen.
In fact I used these graphical bookmarks as an opportunity to quickly go through all of them. The screenshots usually let you see easily when a bookmark has stopped working and points to an error page. There were plenty of such broken bookmarks in my collection - particularly on music and computer related sites. Presumably because they are run by the most technically illiterate people. Even more embarrassingly, most of the music sites still exist, just the links broke because the moron who ‘designed’ the Flash-atrocity site in 2004 thought entering the domain name should immediately redirect you to the ‘/index.php’ path while the douchebag who re-‘designed’ the even worse Flash+Web-2-atrocity site in 2007 considered a redirect to ‘/index.asp’ more appropriate. Both being morons of course meant that nobody thought about creating redirects beforehand and nobody checks the 404 logs either. Tada, job well done and ‘designer’ paid with the money from my CDs! And as Safari - optimistically - doesn’t show you the URL you are about to bookmar thus not giving you the opportunity to scrutinise and fix it easily, you end up having that worthless crap in your bookmarks.
Visual Bookmarks: Top Sites
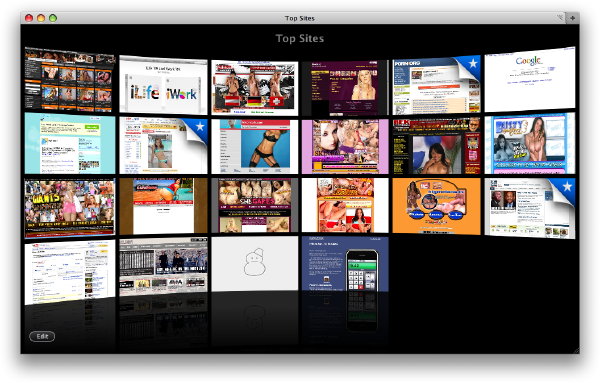
The other 3D novelty in Safari 4b1 is the Top Sites view. It displays a gratuitously 3D view of thumbnails of the pages Safari considers your favourite ones:
It seems that Apple still love the feature at this stage as they added a non-removable button for accessing it (which for some incomprehensible reason works differently from the Bookmarks button right next to it) to Safari’s Bookmarks Bar and make Safari open any new tab or window displaying it despite you having told Safari that you always want it to open new tabs and windows with a ‘blank’ page years ago. Let’s say I was not impressed. And even less so was my boss when I wanted to ‘quickly look something up on the web’ and the screen seen above appeared…
Ah well, I am not sure I’ll like this feature. It needs to download loads of stuff in the background through a helper process, it seems impossible to add specific pages to it at the moment and it furthermore includes the horrifying trend of being so poorly designed that it needs an ‘Edit’ button (this may be excusable on a simplistic device like the iPod touch or iPhone on which editing will be the exception and interaction is coarse but I find this just embarrassing in everyday editing applications like Safari or the Address Book, this being the 21st century and all). So, no, I’m not convinced. But if I could remove the button for it from my Bookmarks Bar, it would just be some useless code in my Safari binary rather than a constant annoyance.
Comment: Archiving
Let me take a moment to comment on the features above. Obviously the developments for Safari 4 established quite a bit of infrastructure for saving and updating thumbnail graphics of the pages you view. To me that seems to be solving the wrong problem and at best an intermediate performance-enhancing step one may need to do when doing The Right Thing™.
At the moment Safari saves three kinds of web page related items: your bookmarks, a log of the pages you recently visited and thumbnail images. Both the bookmarks and the log of the pages you visited are indexed by Spotlight and thus somewhat accessible. Unfortunately neither of these is Quick Look enabled, meaning that you will know something in the page you visited yesterday contains the text you are interested in, but you cannot immediately access it ‘see’ the page in question.
It seems that the ‘right’ thing would be storing proper webarchives of the visited pages. That may be a bit more effort than the current approach but it would have the advantage that even web history items would not only be findable via Spotlight - they’d also be viewable right away, even without an internet connection.
I’ve been in that situation a number of times and I can tell you the following: it’s nice that you can search the content of your web browsing history using Spotlight. But finding something in there while you don’t have an internet connection is incredibly frustrating - much more so than not finding it at all. Of course only unworthy sub-humans will come into situations without internet access in Apple’s mindset, but I take the liberty of thinking it’s something worth keeping in mind - even more so as it enables you to see the page the way it looked yesterday when you thought it was interesting, an aspect that can play a role when having in mind the large number of blog-style sites with frequently changing content we have today.
Address Field
Safari 4b1 comes with a redesigned address field. It appears they’re generously stealing from the improvements Firefox users have been enjoying for a while there. And it’s a welcome change. Safari’s URL autocompletion becomes much more competent by this, offering a somewhat reasonably ordered selection of completions from your bookmarks and history items. I welcome these improvements.
This isn’t quite perfect yet. One thing they still haven’t fixed is Safari’s unwillingness to invoke autocompletion after hitting the backspace key: Say you want to go to Google and accidentally type ‘gog’, then you realise you missed an ‘o’ and hit the backspace key. In all likelyhood ‘go’ would autocomplete to ‘google.com’ already, so Safari should try that. But it doesn’t. Seems like a trivial oversight to me and I couldn’t yet figure out why Safari doesn’t do it.
Another, even more significant omission is that the address field only completes addresses. I totally expect it to complete bookmark names as well.
But that isn’t all there is to Safari’s new address field. It comes with the Add Bookmark +-button affixed to its left side. Yes, that does look neat and may be another hat-tip to Firefox and its even more elegant / lazy solution to bookmarking, but it annoys the hell out of people like myself who don’t want a button for creating bookmarks in their toolbar. In fact, I prefer thinking about said ‘toolbar’ as the ‘navigation’ bar, and creating bookmarks has nothing to do with navigation, so it doesn’t appear there. I am perfectly capable of using a menu, hitting ⌘-D or using drag and drop (for which spring loaded elements in the Bookmarks Bar would have been nice) when I want to create a new bookmark.
Going on, on the right hand side of the location field, we now see the Cancel / Reload button in there. It doesn’t really look like a button. but it looks like what you see on the iPod. That’s rubbish. 15 years of web browsing taught my muscle memory where a reload button is supposed to be. And that location is left of the address field and not inside it on the right. In fact I still find the location of the reload button the single most irritating ‘feature’ of IE7 whenever having descend into those fields.
Whenever you visit a site whose connection isn’t only encrypted but also deemed particularly secure by Safari, the right hand side of the address field will also host the name of the SSL-certificate holder. Potentially shortened, with a funky fadeout and - strangely far away from the lock icon which remains in the page title. This is no dealbreaker but I find it a bit irritating. Wouldn’t the lock icon be better accommodated next to the address and the certificate owner’s name?
Another point is progress indication. Safari used to indicate its progress of loading a page by colouring in the address field with a blue bar. That scheme of progress indication was pretty much a sham because with a browser’s progress indicator you need ‘instant gratification’ to assure users the click they just made has been registered but you have no clue whatsoever how long the page will take to load at that moment. Hence, at that point, you have to display some amount of progress which is completely independent of what’s going on for real.
From that point of view, the indeterminate ‘spinning wheel’ progress indicator used by Safari 4b1 is technically more correct. But it’s simply too hard to see. That large and blue bit of progress indicator appearing on the screen was very obvious, a small and grey progress indicator appearing at the far end of the address field is pretty much invisible. You - or at least I - don’t just see it but have to consciously look for it, which is by far too much effort for me.
Arguments have been made that people are more hesitant to actually use a page before loading has ‘completed’ and that the less visible progress indicator encourages them to use the page before that. That’s an interesting point, but I can’t remember the last time Apple cared for pensioners or people with slow internet connections…
Finding
Safari 4b1’s Find field has been pimped as well. Using Google’s instant search completion recommendations you can now be even lazier and share your partial thoughts with Google as well. It’s a nice convenience. The menu popping up while you type in the Find field also contains a ‘Find’ command which will search for the typed text in the current page.
As this command is at the very far end of the menu, 20 items in or so, I find it highly inaccessible, particularly when navigating with the keyboard, which I am likely to do as I have just been typing in a search term. This needs extra fine tuning, say in the form of making the up-arrow go to the last menu item when you’re in the find field or highlighting the matches for the search term on the current page (which implies other problems, though).
Strangely, the popup menu that goes with the (empty) Find field lacks both a Clear Recent Searches command and that plain Find command which is attached to the bottom of the popup menu while you are typing. Those aspects could be more friendly, useful and consistent.
Tabs
Let’s move on to the big elephant in the web browser. Safari 4b1 comes with twisted tabs. Instead of being just above the page, the tabs live in the browser window’s title bar now. That’s just odd but my current stance is to give it a few days to see how much of the ‘odd’ impression comes from the look being new and differing from the standard Mac GUI (which of course itself is a bad thing in my book).
One thing this change has going for it is that it tries to be more logical. Lukas Mathis discusses the hierarchy of the browser UI in detail, making that point clear (and explaining why Coda keeps feeling odd even after long usage). So, in the Safari 4b1 image of the world, each tab is a browser and comes with its own address bar and Google field inside it (at the moment these fields’ behaviours are slightly different when you change tabs while typing in there, the Google field lovingly carries whatever you typed to the new tab, while the address field doesn’t do that) which makes more sense conceptually.
On the other hand you now have a Bookmarks Bar conceptually ‘within’ each tab and it can contain folders which offer to open all their items in tabs. That ends up being a bit mind boggling or even destructive as you might expect that command to just replace the current tab by many new tabs and may be shocked that it destroyed the content you had in other tabs. Perhaps this will be improved as further builds emerge, but I see a conceptual problem here: you want a Bookmarks Bar, you want it close to the browser display, yet it doesn’t really belong inside each tab but it belongs to the whole application. Tricky one. To me the only logical conclusion seems to be to not use the Bookmarks Bar at all and hope that URL autocompletion will fit the bill. That would solve the problem with the Top Sites icon, save vertical space and get the browsing done nonetheless: Win-win-win.
After discussing things somewhat neutrally so far, let’s get to the bile. Those in-titlebar tabs just irritate the hell out of me. I assume that Apple will come up with better close and move icons for them, and the web has been full of (correct) remarks on how irritating and unclear the tabbed title bar’s behaviour is: what will come to the front when I click? the window? the tab? Where can I click to move the window? Where can I click to move a tab? Can I recognise a window as a window among other windows of the OS? To me neither of these questions has a clear or satisfactory answer.
I guess getting used to them might improve that situation a little and Apple improving the design a bit by using better icons and colours (e.g. currently I simply don’t see at all that there are tabs when only two are open as there is so much blank space in the title bar that I don’t perceive the window as tabbed) may fix things a bit more. But I’d be cautious here: There’s a reason why all windows should look and work the same. These Safari windows don’t and that makes them difficult to use.
However, the argument that can be made here is vertical space. On today’s wide computer screens we have horizontal space without end but we can only read 80 characters in a row in that direction. Which makes the vertical space much more precious when it comes to reading as any scrolling action is an extra effort. And from that point of view I can appreciate the effort, even though I am not convinced the space savings are great enough to justify all those strange visuals in the Safari tabs.
Vertical
As the preciousness of vertical space is one of my favourite topics, let’s make a rest here and take this a bit further. Apple saved some space by unifying the window’s title bar with the Tab Bar and I already eliminated the Bookmarks Bar for good a few paragraphs ago. So what’s left? The address field, a.k.a. the Toolbar in Apple’s terminology. That bar takes up further vertical space and is not used most of the time as only the back button is needed regularly.
Indeed, Safari can hide the address field and you can temporarily unhide it using ⌘-L. You can enter an URL then and after hitting return, the bar will be hidden again. That’s quite efficient, leaves you with a clear screen and in case you do a fair bit of your browser navigation by keyboard, this looks like a feasibly option which maximises the browsing space at first.
Unfortunately Safari’s implementation of the auto-hiding is somewhat buggy and after a while of browsing and URL editing the address field will cease being hidden and become permanently visible again. Hence such a browsing strategy never really works out in Safari as it existed so far (and Apple’s stupid non-A-Z keyboard equivalents for those commands make trying to hide / unhide the ‘bars’ by keyboard equivalents an exercise in frustration).
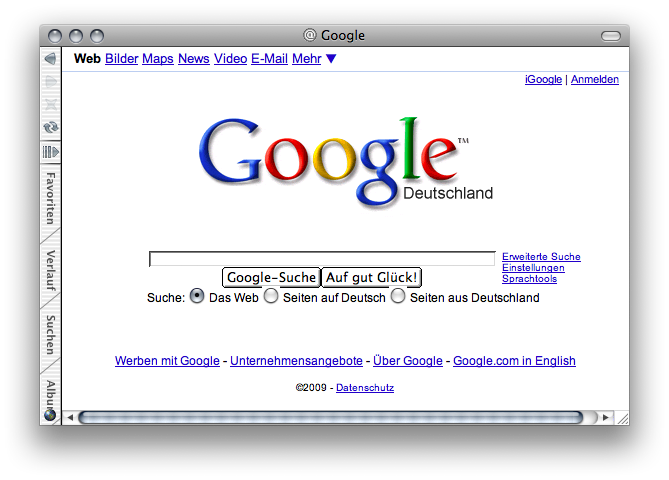
In my opinion it’d be cool if Safari could just show the most relevant buttons on the side of the window - as horizontal space is cheap, that’d be revolutionarily cool and useful. - Uh, wait, I may just be a closet-fan of IE5/Mac:
Fin
OK, that’s it. Safari 4b1 is a bigger step UI-wise than I would have expected. Yet, many of its changes seem gimmicky and not fully thought through. Be it for offline-viewing of my surfing history or for the fact that they tried to nick the best browser features left and right without visibly demonstrating that they’re also convinced by the underlying ideas (say, Google Chrome’s multi-process architecture is completely missing).
Even though Apple is becoming quite Microsoftish in the way that they ship WebKit with their OS and you practically can’t remove it from the machine without breaking loads of things, Safari remains just a browser. It’s a µ between it or Mozilla’s or Google’s or Opera’s browsers and switching is not a big deal if one starts disliking one’s current browser. Let’s see where this takes us.
Safari 4 has been released since. Why not read the post on it and on working around its shortcomings as well?